问题:如何在学习和工作的过程中保持心流状态?
目标:在学习和工作中尽可能应用心流相关技术。
[TOC]
定义
忘我、忘记时间、忘记其他所有不相关的东西,完全沉静在某项事物或情境中。就像是自己极端的专注于做某件喜欢做的事,完全没有因为迷惑、重复、繁杂的任务而引起的烦躁或无聊。
九个特征
Csikszentmihalyi(1997) 概括了心流体验的九个特征:
- 清晰的目标
- 即时反应
- 技能与挑战相匹配
- 行动与知觉的融合
- 专注于所做的事情
- 潜在的控制感
- 失去自我意识
- 时间感的变化
- 自身有目的的体验。
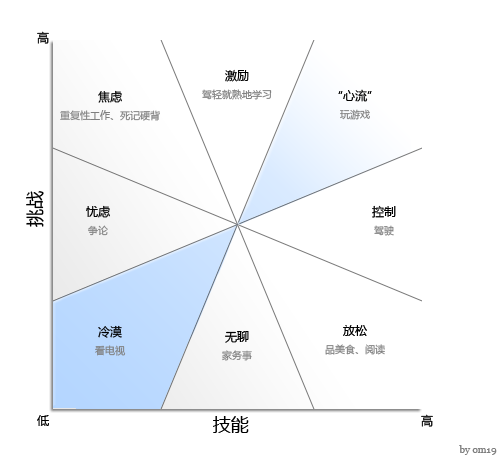
挑战和技能两个维度
挑战和技能两个维度上的心流体验:

| Key | Note |
|---|---|
| 心流 | 当用户在完成交互行为时需要高技能水平,并且通知感知到高挑战,且两者达到某种平衡时就会有心流的体验产生。最生动的例子莫过于玩游戏。任何游戏一定会提供一定的难度给玩家,并常常伴有过关打boss等设计来让玩家感知挑战。 |
| 控制 | 在驾车的时候,是需要高的技能——驾驶的,但是挑战感并不强,这时,能够感觉的就是控制感。当然,提高挑战感,例如赛车,能让某些人着迷,从图上可以看出原因,因为他们进入了心流状态。 |
| 放松 | 放松性的阅读和品美食就属于高技能和低挑战。 |
| 无聊 | 做家务,需要有一定的技能水平,但是却不能让人感觉到挑战,所以做家务事一件很无聊的事情。 |
| 冷漠 | 当交互行为的技巧低而面对的挑战也低的时候,但是这样就无法产生持续上升的心流,也会出现心流体验。这种情况下是一种冷漠。例如看电视,我们沉浸于其中,但事实上整个身体、心理并没有很激动地参与,而表现出了冷漠、无感情。 |
| 忧虑 | 在不参加太多逻辑的争论的过程中(当然不是参加辩论赛),有一定的挑战却没有要求很高的技能。表现出的就是忧虑的情感。 |
| 焦虑 | 在做一些例如重复性的工作,死记硬背文章的时候,由于技能水平低却完成高挑战的任务,就会出现焦虑。 |
| 激励 | 当工作技能提升或者学习水平提高等,有一定的驾轻就熟之感,这时,工作和学习就有一种激励的感觉。 |
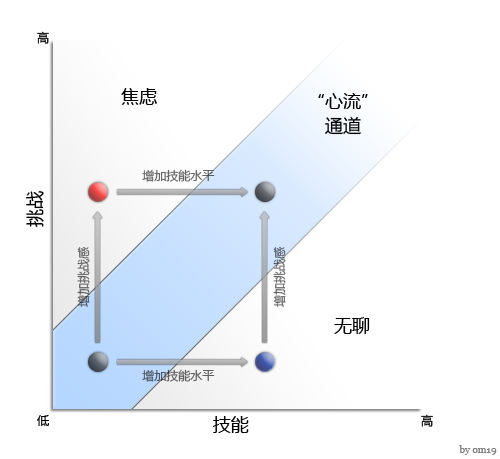
心流通道

这张图相对于上图来说是个理想化的图示。左上角区域高挑战感低技能水平的是焦虑,右下角区域低挑战感高技能水平的是无聊。我们在图中可以看出随着我们面对的挑战越来越难,我们会越来越感觉到焦虑并且失去心流(到达红色点)。这时,如果我们增加我们自身的合适于挑战感的技能水平,我们就会重新进入心流状态。同样的,我们如果增加我们的技能水平却获得不了更高的挑战感,那么我们就会感到无聊(到达紫色点)。
应用
- 快速进入专注状态
- 保持专注状态
- 抗干扰
目标
- 尽量使工作和活动聚焦于心流通道上。
- 不断向右上推进!
- 与此相关的是刻意练习的概念
行动
- 要有清晰的目标
- 及时的反馈
- 目标和技能相合
例子:应用在产品设计上
为了更好地将心流理论应用到我们的实践中去,我在这里根据心流产生的原因来一一阐述。
清晰的目标
首先,我们要理清我们设计的流程,将我们的逻辑信息构架、导航、搜索路径尽可能清晰地展示给用户。尽量的让每一个页面只完成一个目标,且清晰。减少选择,让用户能够很快地做决策。强大的网站应该是像在一个高档的餐厅,客户用餐,除了体验到美食,也同时体验到了优质的服务。可惜,现在的大多数网站都像是在做自助餐,在你面前摆上无数种选择,认为这是在尊重用户意愿。就像自助餐一年难得吃几次一样(大部分人认为自助餐是性价比高,在利益的驱动下去吃。),这样的自助餐模式网站开始看起来不错,但他们忽略了用户总是懒惰的这个事实,用户总是期望有人一步步告诉他该做些什么,于是慢慢地用户就会失去兴趣——因为他们总是不知道该干些什么。
提供及时的反馈
Donald博士在《设计心理学》这本书中 在说明执行/评估周期(Excution/Evaluation Action Cycle)时,有对反馈做比较深入的阐述。在这个周期的评估阶段,用户会去比较现实发生的和他们预期发生的事件之间的差别。及时的反馈有助于用户评估之 前所作的操作是否有助于更进一步地接近目标,以便用户重新调整操作或者进入下一个操作步骤。所以在页面上我们会关注页面加载速度,加快反馈时间。另外,我们应当尽量及时且清晰地让用户了解计算当前在做些什么,用户刚才的操作有哪些影响。例如在进行某些操作的时候,用户总能获得刚才的操作成功与否的反馈。
尽量设计相应的挑战以迎合用户的操作技能
在上述关于心流通道的概念中,我们已经解释了在一定的挑战感结合一定的用户的操作技能下,用户才能进入“心流”状态。在《软件观念革命》中 所述的针对新手、中间用户和专家用户设计的观点与这点其实是类似的。这就要求我们在每个流程、每个页面设计之初要理解该页面为谁设计,以便来制定界面的复 杂程度。对新手访问的页面,设计简单、清晰的结构,以便他们迅速学会界面。对于专家用户,除了增加页面的复杂度,同时可以加入页面定制的功能。在白鸦的只把20%拿出来中,白鸦说:“不要试图一下子把什么都抛给用户,他们根本接受不了。需要用你20%的对用户最有吸引力的东西在0.3秒内搞定她的神经,然后勾引她自己去发现另外的80%”。这也是在平衡挑战感和用户操作技能。广泛地,《和谐界面》提出的“5W+H启发式(5W+H heuristic)”中的“谁/为什么(Who/Why)”也如出一辙。
例子:Designing For Flow
[以下节选部分(非完全翻译)]
设定清晰目标
第一步就是为用户设定清晰的目标,设定清晰目标意思是告诉用户产品能够完成什么事。市场部分的描述实际上比大部分设计师所想的要重要的多,比如说 37signals 对 Campfire 的描述:“类似于 IM,它为团队使用提供了便利的功能,尤其能够帮助远程协作的团队。”这样的描述能够让访客一下子明白产品的特色。又比如 37signals 的另一个产品 Backpack,他们提供了一系列的使用实例,可以帮助用户了解和熟悉具体的应用,比如计划和组织信息。
提供即时反馈
一旦用户知道他们能够做什么,能够完成什么任务,他们会马上希望实现。怎么实现?网站必须一步步引导用户,让用户能够感觉到目标的完成程度,以及能感觉到离目标还有多远。比如 Wufoo是一个在线表单制作网站,它给用户提供了类似于下一步、下一步的操作方式,并且能够给出实时地预览,减少了用户在使用过程中的焦虑感。又比如 Flickr 的基于 Flash 的图片上传,可以让用户看到每张图片的上传过程。
最大化效率
一旦用户由初级用户升级到中级、专家用户,他们会希望能够更有效的使用产品。比如 Google Reader 就具有不少这方面的特性,最佳的例子就是“无止境的往下滚动”,没有翻页。还有就是对文章的 Email 分享,利用 Ajax 技术完成,非常高效,不用离开当前页面。Google 通过减少用户行为的心理负担,来降低心流状态被打断的几率。
Backpack 也有一项非常出色的地方,在提醒那里,用户不需要去选择“年月日分秒”,而是“今天晚些时候”“两周内”之类的选项。Backpack 让这些细节部分更符合用户的心智模型,而不是去考虑程序如何实现、数据何存储到数据库之类的问题。
允许发现
当用户开始以最高效率工作的时候,他们的参与感会降低,枯燥感会上升。为了避免这些情况,就需要藏匿一些内容、功能、特性,等待他们的发现。让用户能够有继续学习、提高的可能性,让他们知道总有新的东西。原文中的例子是 New York Times 和 Ebay。
实践
- 快速进入专注状态,并保持专注状态,抗外部内部干扰。
- 要有清晰的目标,及时的反馈,目标和技能相合。
- 定期回顾,尽量使工作和活动聚焦于心流通道上。不断向右上推进!持续刻意练习,使自己保持在心流状态。
[THE END]